WithThreeJS Extension for GDevelop
🎳 About the 3D Physics Engine Extension for WithThreeJS
The 3D physics engine designed for WithThreeJS is provided as a separate extension from WithThreeJS itself.
For more details, please visit this page.
Click here for the demo.
📜 What is VRM and how to make it.
👉 See also the "How to use VRM models" section below.
📢 The "WithThreeJS" extension has been removed from the list of community extensions available directly within GDevelop.
Instead, the new "Advanced 3D Features" extension is now included in the community extension list and can be installed directly from the GDevelop editor.
The "WithThreeJS" extension is still supported and available for download from this page.
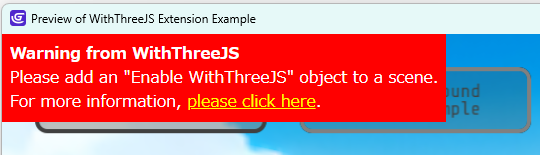
⚠️ If you receive a black screen or a warning when using the WithThreeJS extension in GDevelop v5.3 or later, please see this page.
About the warning "Please add an Enable WithThreeJS object to a scene."
WithThreeJS Extension for GDevelop
This extension is for creating advanced 3D scenes. It is not compatible with GDevelop Built-in 3D.
💎 Feature
| 3D Features | WithThreeJS | Built-in 3D |
|---|---|---|
| Editor integration | ⛅ | 🌞 |
| 3D Collision detection | 🌞 | 🌞 (Extension) |
| 3D Raycast | 🌞 | 🌞 (Extension) |
| 3D Light | 🌞 | 🌞 (My extension) |
| 3D Shadow | 🌞 | 🌞 (My extension) |
| 3D Sound | 🌞 | ☔ |
| 3D Background image | 🌞 | 🌞 |
| Environment map | 🌞 (Not HDR) | 🌞 (Not HDR) |
| 3D Sprite animation | 🌞 | 🌞 (Extension) |
| 3D Particles | ☔ | 🌞 (Extension) |
| 3D Physics engine | 🌞 (Extension) | 🌞 |
| 3D Tween | ⛅ | ⛅ (Extension) |
| Multiple 3D Cameras | 🌞 | ☔ |
| Grouping 3D Objects | 🌞 | ☔ |
| Parent-child structure | 🌞 | ☔ |
| Morph target | 🌞 | 🌞 (My extension) |
| 3D Helpers | 🌞 | 🌞 (My extension) |
| Post effect | ☔ | 🌞 |
| Supported 3D formats | GLB, OBJ, VRM | GLB |
| Supported 3D Animation formats | Mixamo (FBX ASCII), VRMA | ☔ |
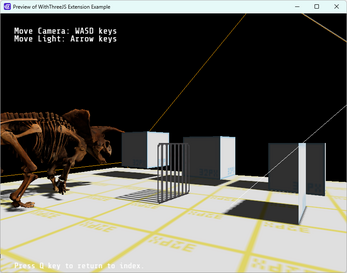
📖 How to use
Import the downloaded "WithThreeJS0.0.0.json" file into your project.
There is no manual at this time. Please refer to the following video.
ℹ️ For more information about Behaviors, see "About Behaviors" below.
📺 Please subscribe to my YouTube channel.
There are more videos on my YouTube channel.
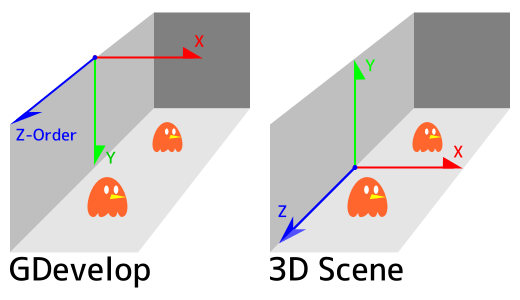
Difference between GDevelop axes and 3D Scene axes

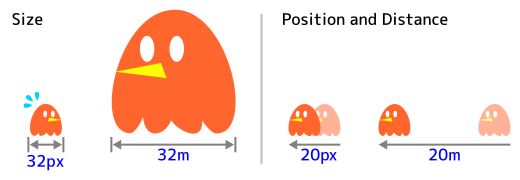
Difference between GDevelop units and 3D scene units.
GDevelop units are pixels and 3D scene units are meters.

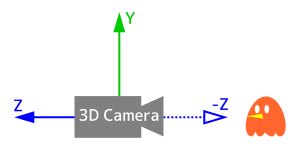
Camera shooting direction
The camera shoots in the local negative Z axis direction.

About Behaviors.
This extension comes with very powerful behaviors.
The various projection behaviors project 2D objects onto 3D objects. When you create or move a 2D object, the 3D object changes in the same way.
- 3D Sprite Projection Behavior
- 3D Board Projection Behavior
- 3D Plane Projection from Tiled Sprite Behavior
- 3D Box Projection from Tiled Sprite Behavior
- Linked 3D Camera Behavior
- Linked 3D Light Behavior
The features supported by behaviors vary. Please also check the summary below.
ℹ️ Many various 3D actions have no effect on objects using behaviors. Because the 2D object values take precedence.
ℹ️ Do not add more than one of these behaviors to an object.
Please refer to the following video.
About 3D Custom Objects
This extension comes with custom objects.
Custom Objects are similar to Projection Behaviors, but support different features.
- 3D Box Custom Object
- Enable WithThreeJS Custom Object
Please also check the summary below.
About using GLB Model
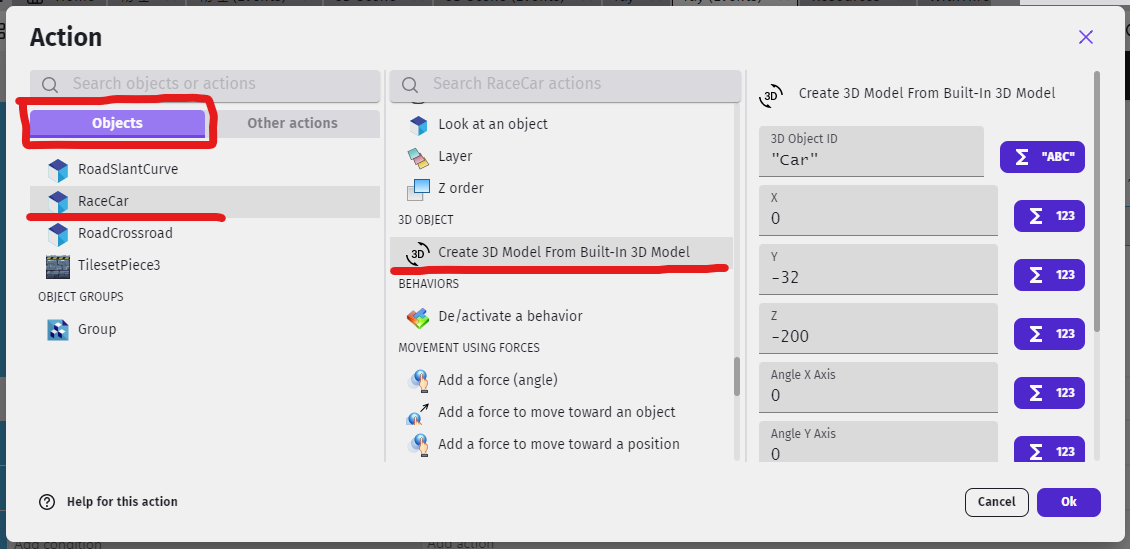
👣 Where did the "Create 3D Model From Built-In 3D Model" action go?

With an updated GDevelop interface, the action now appears when you select a 3D model.
⚠️ 3D models often have a parent-child structure. Therefore, if you want to use Bounding Box Collision, you need to know the ID (name) of the mesh that has the bounding box in advance.
The simplest solution is to add the 3D Model as a child of the 3D Box.


How to use VRM models [NEW! 3.0.0]
For more details, please see What is VRM and how to make it.
👟 Steps
- Before changing to the scene where you want to use a VRM model, run the "💃Enable VRM" action to enable VRM support.
- Change to the scene where you want to use the VRM model.
- Use the "💎Create VRM From Built-In 3D Model" action to create the VRM object in the 3D Scene.
ℹ️ Note
- The creation will fail if:
- VRM support has not been enabled in advance.
- The model is not in VRM format.
- The model has already been loaded as a regular GLB file.
- Only one VRM can be placed per 3D model object in a 3D scene.
About importing OBJ files
It has some rules and restrictions.
- Open the OBJ file in a text editor and copy/paste the contents into GDevelop.
- The 3D model must contain UV mapping.
- Texture is required. No MTL files are used, so no material colors are applied.
- For models with multiple materials, specify the textures in GDevelop in that order. (Because of this limitation, it is not possible to set up an OBJ file where multiple models have materials in different orders)
ℹ️ Entering large OBJ strings directly into actions slows down GDevelop. I recommend using Javascript events as shown in the video.
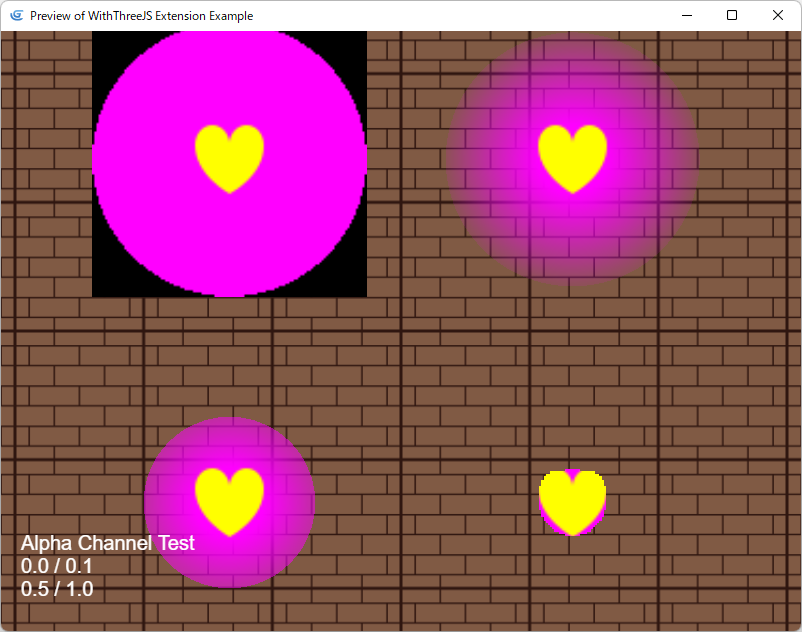
About the Alpha Channel Test
From v0.3.2, "Alpha Channel Test" can be set in "Create 3D Sprite", "Create 3D Plane", "Create 3D Model" and "3D Sprite Projection".
This is a non-rendered transparency reference value.

0 to 1 (Recommended values: 0 or 0.5)
ℹ️ If the texture is opaque, you can set the value to 0 to reduce the drawing load.
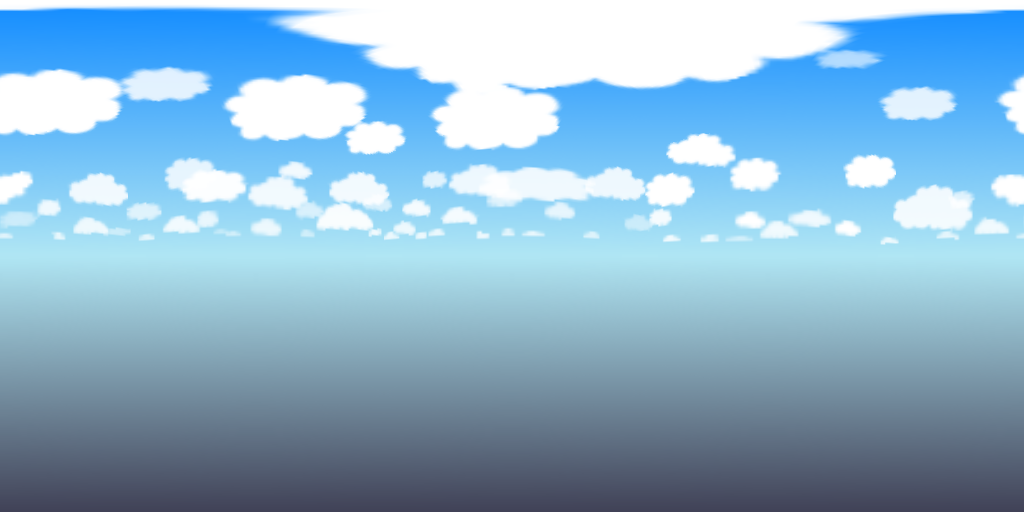
About Skybox
To enable Skybox, you need to set an equirectangular image with a 2:1 aspect ratio.

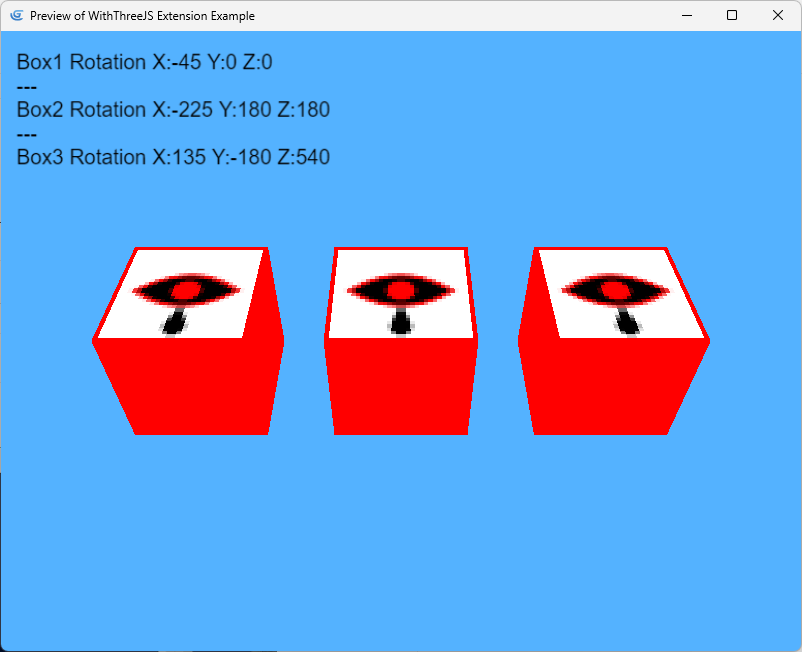
Euler angle problem
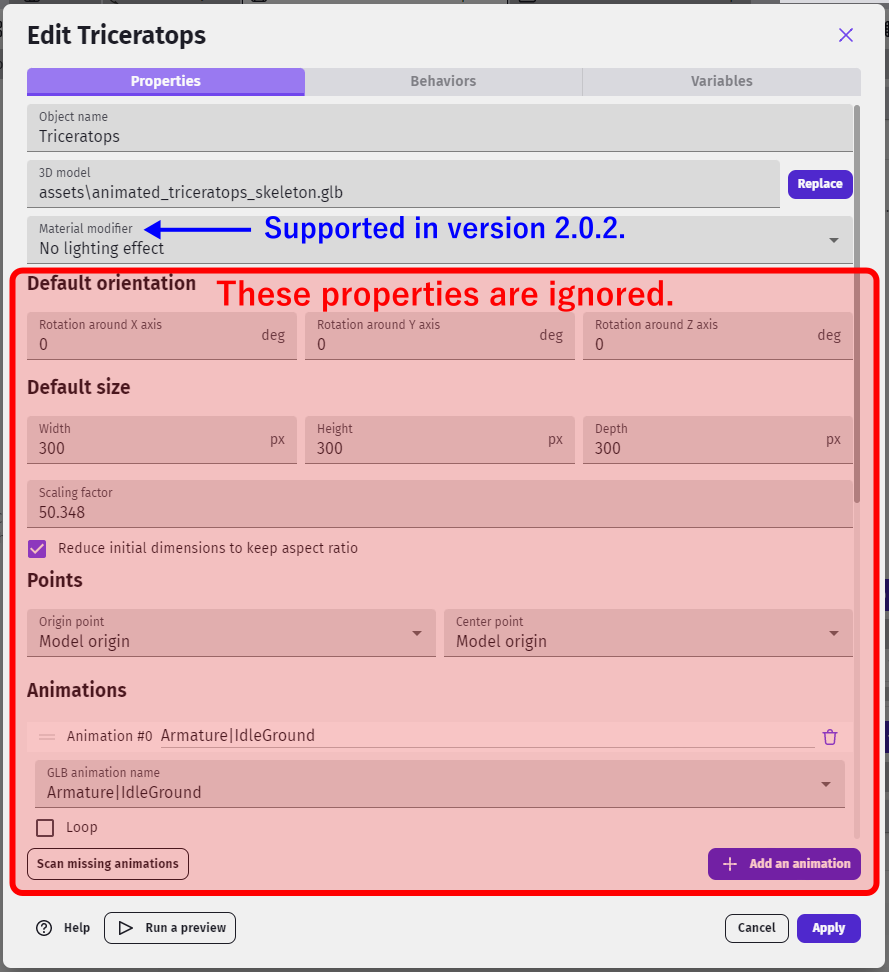
As this image shows, you may not always get the values you expect from the rotation.

There is more than one way to represent any given rotation using XYZ (Euler angles). Comparing just one of the XYZ values of a rotation can be confusing.
The simplest solution is to use different variables for each XYZ to manage the rotation.
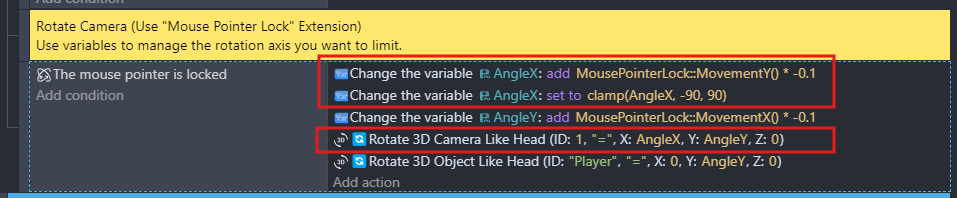
Example of limiting rotation:
Please refer to "Simple FPS Example" or "Third-person Perspective Example".
For more information on this problem, you may want to search for explanations of Euler and Quaternion by Unity, Unreal Engine, etc.
About 3D Lights
ℹ️ 3D Sprite do not support 3D Lights.
ℹ️ Lighting and drop shadows are different features.
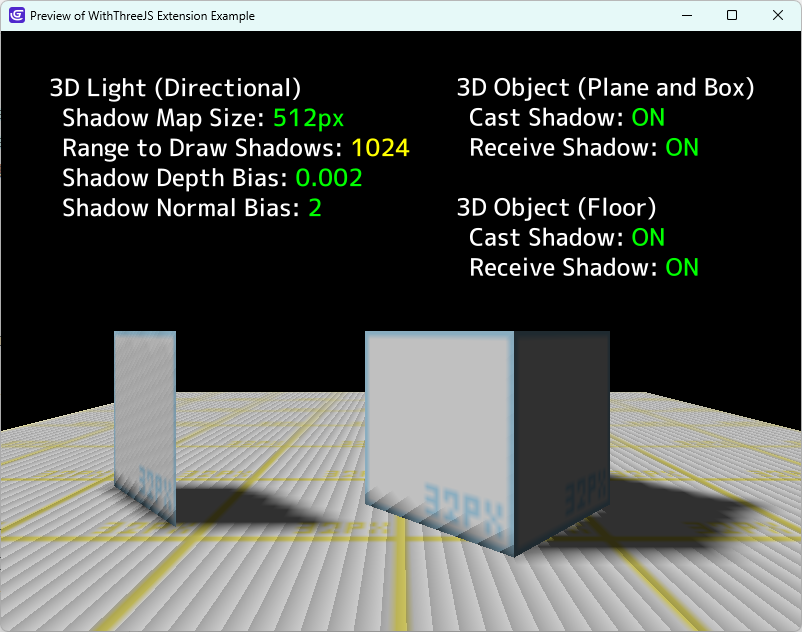
How to enable 3D Shadows
- Darken the Ambient Light Color of the 3D Scene.
- Check "Cast Shadow" of 3D Light.
- Check "Cast Shadow" for the 3D Object that casts a shadow.
- Check "Receive Shadow" of the 3D Object that receives the shadow.
- Adjust the 3D Light shadow settings.
This extension provides real-time shadows.
Real-time shadowing is a heavy process. Therefore, it is recommended to minimize the shadow generation range.
It is a good idea to move the light along with the camera so that shadows are generated only where necessary.
ℹ️ 3D Sprite do not support 3D Shadows.
ℹ️ Many game engines often use pre-baked shadows and real-time shadows together, but with this extension it is difficult to use baked shadows and real-time shadows together due to limitations of Three.js.
For examples of adjusting 3D light properties, see this page.

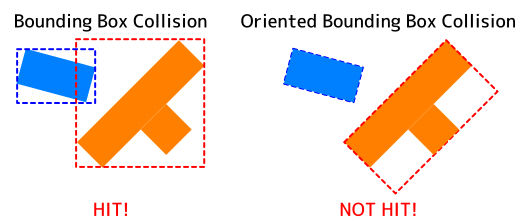
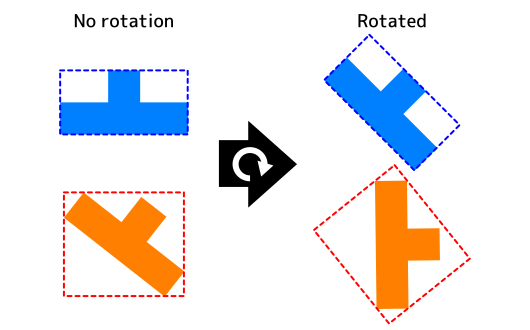
Bounding Box Collision and Oriented Bounding Box Collision

ℹ️ Note that the Oriented Bounding Box is generated based on the unrotated state of the 3D object.

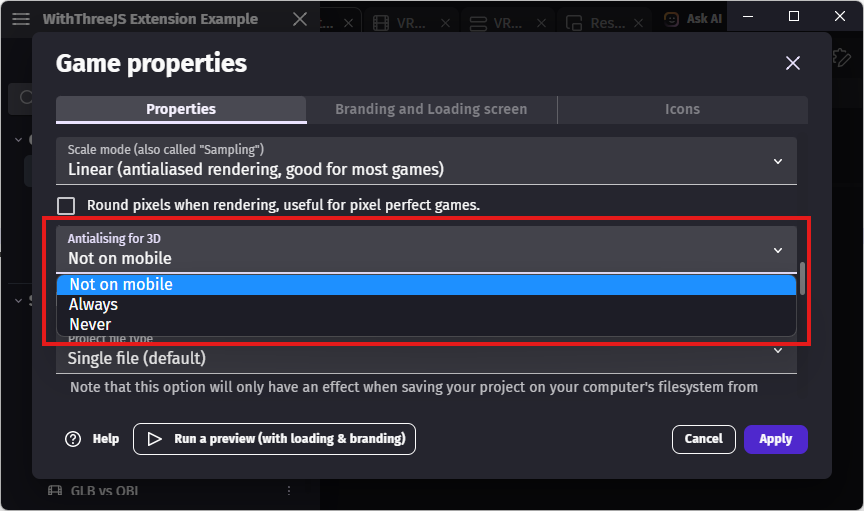
Support for the 'Antialiasing for 3D' Setting in Game Properties [NEW! 3.0.0]

📂 Examples project file
"WithThreeJsExtensionExamples0.0.0.zip" is the examples project.
Open "game.json" in GDevelop.
List of examples included in the project.
- Basic Example (Using Behaviors)
- Basic Example (Using Actions)
- 3D Box With Multiple Textures Example
- GLB vs OBJ
- Loading Large OBJ Format Example
- Platformer Example
- Classic FPS Example
- Background and Environment and Fog Example [UPDATE! 3.0.0]
- Various Billboard Samples
- 8 Direction Character Example
- Bounding Box Collision Example
- 3D Raycast Example
- Simple Ground Check Example
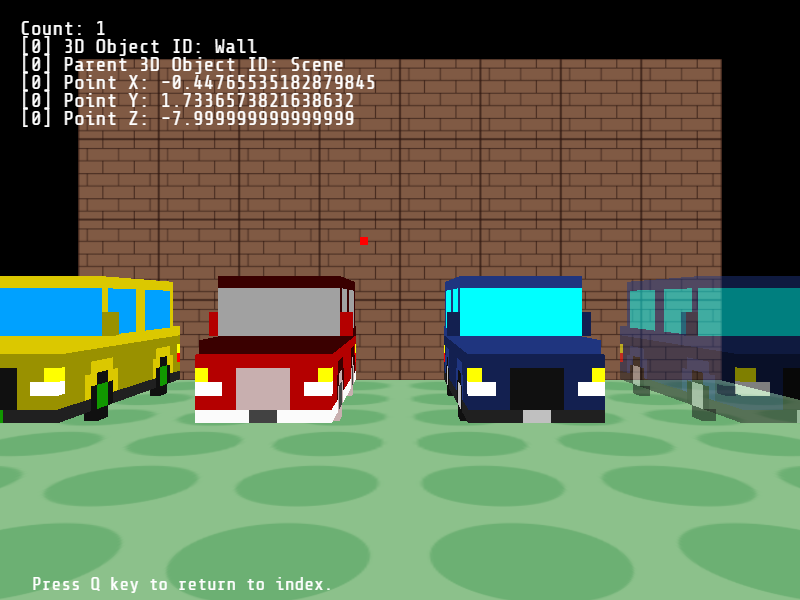
- Point on Camera Example
- Alpha Channel Test Samples
- Opacity Blend Samples
- Dungeon Example
- Remove 3D Object Example
- Simple Effect Example
- Effect Material Samples
- Simple FPS Example
- Parent-child Relationship Example
- Third-person Perspective Example
- 3D Sound Example
- Multiple Camera Example
- GLB Model Animation Example
- Light Example
- 3D Object Variable Example
- Futuristic Racing Example
- Shadow Example
- VRM Example [NEW! 3.0.0]
📃 Summary
ℹ️ The "Projection Scale" and "View Mode" properties that affect Behavior can be set in the "Create 3D Scene" action.
3D Sprite Projection Behavior
Supported: position, animation, flip, scale, opacity, blend mode
- [Expression]
- Alpha Channel Test
- [String Expression]
- 3D Object ID
3D Board Projection Behavior
Supported: position, angle, animation, flip, scale, opacity, blend mode
- [Expression]
- Alpha Channel Test
- [String Expression]
- 3D Object ID
- Axis linked to 2D Object Angle
- Orientation
3D Plane Projection from Tiled Sprite Behavior
Supported: position, angle, image offset, opacity, (blend mode)
- [Expression]
- Alpha Channel Test
- [String Expression]
- 3D Object ID
- Blend Mode
3D Box Projection from Tiled Sprite Behavior
Supported: position, angle, image offset, opacity, (blend mode)
- [Expression]
- Depth
- Alpha Channel Test
- [String Expression]
- 3D Object ID
- Blend Mode
Linked 3D Camera Behavior
Supported: position, angle
- [Expression]
- 3D Camera ID
- Field Of View
Linked 3D Light Behavior
Supported: position, angle
- [Expression]
- Tilt
- [String Expression]
- 3D Object ID
- Type
3D Box Custom Object
The 3D Box can have different textures on its 6 faces.
Supported: position, angle, opacity, (blend mode)
⚠️ This object is high load.
- [Expression]
- Depth
- [String Expression]
- 3D Object ID
Enable WithThreeJS Custom Object
This custom object always enables built-in 3D rendering.
Click here for instructions on how to use it.
Function
- 3D Scene
- [Action]
- Create 3D Scene [UPDATE! 3.0.0]
Clear 3D Scene[DEPRECATED... 3.0.0]- Load 3D Texture
- Load 3D Model From OBJ
- Change 3D Background Color
- [Action]
- 3D Object
- [Action]
- Create 3D Sprite
- Create 3D Plane
- Create 3D Box
- Create 3D Model
- Create 3D Model From Built-In 3D Model [UPDATE! 3.0.0]
- Create 3D Group
- Move 3D Object
- Move 3D Object On World
- Rotate 3D Object
- Rotate 3D Object Like Head
- Rotate 3D Object On World
- Look At 3D Object
- Look At 3D Camera
- Remove 3D Object [UPDATE! 3.0.0]
- Change 3D Object Visibility
- Change 3D Object Scale [UPDATE! 3.0.0]
- Change 3D Object Raycast Detection
- Resolve Bounding Box Collision
- Add Child
- Detach From Parent
- Set 3D Object ID Of Children To Variable
- Set number to 3D Object Variable
- Set string to 3D Object Variable
- Linearly interpolate 3D Object
- Add Suffix To 3D Object ID
- Set 3D Object Shadow
- Tween 3D Object Position [NEW! 3.0.0]
- Change Morph Target Value [NEW! 3.0.0]
- Reset Morph Targets [NEW! 3.0.0]
- [Expression]
- 3D Object Position
- 3D Object Position On World
- 3D Object Rotation
- 3D Object Rotation On World
- 3D Object Direction
- 3D Object Scale
- 3D Object Number Variable
- 3D Object String Variable
- Distance From 3D Object To 3D Object
- Bounding Box Collision Result Number
- [String Expression]
- 3D Object Parent
- [Condition]
- Check Existence Of 3D Object
- Check Visibility Of 3D Object
- Check Bounding Box Collision
- Check Oriented Bounding Box Collision
- Check 3D Object Is Within 3D Camera FOV
- [Action]
- 3D Camera
- [Action]
- Move 3D Camera
- Rotate 3D Camera
- Rotate 3D Camera On World
- Rotate 3D Camera Like Head
- 3D Camera Look At 3D Object
- Change 3D Camera FOV
- Change 3D Camera Near
- Change 3D Camera Far
- Change 3D Camera Zoom
- Setup Multiple 3D Cameras
- Linearly interpolate 3D Camera
- Tween 3D Camera Position [NEW! 3.0.0]
- [Expression]
- 3D Camera Position
- 3D Camera Rotation
- 3D Camera Direction
- Distance From 3D Camera To 3D Object
- 3D Camera FOV
- 3D Camera Near
- 3D Camera Far
- 3D Camera Zoom
- Point Of 3D Object On 3D Camera
- Point Of World Position On 3D Camera
- [Action]
- 3D Sound
- [Action]
- Play 3D Sound
- Stop 3D Sound
- Change Master Volume Of 3D Scene
- [Expression]
- Master Volume Of 3D Scene
- [Condition]
- Check 3D Sound Is Playing
- [Action]
- 3D Light
- [Action]
- Create 3D Light
- Change 3D Light Color
- Change 3D Light Intensity
- Change 3D Ambient Light Color
- [Action]
- 3D Raycast
- [Action]
- Raycast
- Raycast From 3D Camera
- Raycast From 3D Object
- Place 3D Object Using Raycast Result
- [Expression]
- Raycast Result Count
- Raycast Result Number
- [String Expression]
- Raycast Result String
- [Action]
- 3D Animation
- [Action]
- Change 3D Object All Animations Speed Scale
- Play 3D Animation
- Stop 3D Animation
- [Expression]
- 3D Object Animation Speed Scale
- 3D Object Animation Time
- 3D Object Animation Duration
- [Condition]
- Check 3D Animation Is Playing
- Check 3D Animation Is Finished
- [Action]
- 3D Material
- [Action]
- Change 3D Texture
- Change 3D Object Opacity
- Change 3D Object DepthWrite
- Change 3D Object Blend Mode
- [Expression]
- 3D Object Opacity
- [Action]
- VRM
- [Action]
- Enable VRM (Experimental) [NEW! 3.0.0]
- Create VRM From Built-In 3D Model (Experimental) [NEW! 3.0.0]
- Add Mixamo Animation to VRM (Experimental) [NEW! 3.0.0]
- Add VRM Animation to VRM (Experimental) [NEW! 3.0.0]
- Enable VRM (Experimental) [NEW! 3.0.0]
- [Action]
- 3D Debug
- [Action]
- Create 3D Axes Helper
- Update Bounding Box Helper
- Output 3D Model Information To Console
- Output 3D Object Information To Console [NEW! 3.0.0]
- Output All IDs To Console
- [Action]
💖 Recommended 3D Software
👾 Games created with this extension
Bomb Poi Poi
Haunted Shadow House
Time Trial 3D
gd.games (Liluo.io) / Google Play
🔗 Three.js
Copyright 2010-2023 Three.js Authors
https://github.com/mrdoob/three.js/blob/dev/LICENSE
🍩 Donation
In the future I would like to add many features to this extension. (e.g. particle system, physics, etc.)
However, developing this extension requires a lot of time.
Currently, I'm doing development in between jobs, but if many people support me, I will be able to devote more time to the development.
If you enjoy this extension, please consider downloading the Example project file to maintain this extension. (The Example project file will surely help you.😉)
| Status | In development |
| Category | Other |
| Platforms | HTML5 |
| Rating | Rated 5.0 out of 5 stars (54 total ratings) |
| Author | PANDAKO |
| Made with | GDevelop |
| Tags | 3D, Pixel Art, Retro |
| Code license | MIT License |
Download
Click download now to get access to the following files:
Development log
- 🎳 About the 3D Physics Engine Extension for WithThreeJS39 days ago
- v3.0.0Aug 01, 2025
- What is VRM and how to make it.Aug 01, 2025
- v2.1.1Mar 24, 2025
- v2.1.0Oct 04, 2024
- v2.0.2Aug 02, 2024
- v2.0.1Jun 04, 2024
- v2.0.0May 12, 2024














Comments
Log in with itch.io to leave a comment.
Hello i am going to use your WithThree Js Extention instead of Gdevelops 3D extention because my Game will be Gmod/Half Life Sandbox Demaked Game
how do we make a first person game in this
can you add resolution for three js pls
is there some kind of limit on the 3d lights? if i have 10 lights sometimes 13, with shadows turned on it makes everything in the layer vanish, so if i have all my props on "base layer" and i add the lights to base layer , then the entire layer becomes invisible until i turn off the shadows on at least 1 light , makeing it less than 10 lights with shadows, it seems 10 or 13 seems to be a max on 3d lights
Is this compatible with GDevelop's multiplayer events? Working on a co-op first person game.
Thanks for the report!
However, everything seems to be working fine on my end with GDevelop 5.5.231.
I recommend creating a new project with only the WithThreeJS extension added and testing the functionality there.
I was wrong, i used wrong version
Pandako can you add post processing screen shaders to extension, shaders like bloom, blur, chromatic aberration, color grading; if you add shaders to the next extension version the gdevelop will be able to create better graphics; other sugestion is the creations extra extensions like more advance camera extensions (third person with mouse look is one example of sugestions), that will help to create games more easy and speed in gdevelop 3d. Thanks for this amazing extension and for helped to made the official gdevelop add 3d support.
that would be so amazing tbh
At some point it will be easier to use a 3D engine and try to implement the Gdevlop event system than to implement all 3D features in a 2D engine. ha ha ha.
But until then, keep up the great work!
Hi, How can I rotate a sprite projection as you did with the sword in haunted shadow house?
I NEED HELP IM WORKING IN A GAME
and i dont now how to use the particles anyone can help me?
can you please make tutorial how to do this thing?
did you found it? I can't for the life of me figure how that 3d raycasting works
please can you put again the action command "Camera Angle" just because is very useful to me 😭😭
Unfortunately, those discontinued actions with Euler angle problems will not be revived.
The simplest alternative is to manage rotations using different variables for XYZ.
See the "Euler angle problem" section of this page for more information.
Ok thanks Pandako!
Hey, thanks for the extension Pandanko! I have a big-ish question. Is there any way that 2d Pixi filters can be applied to a 3d scene? Some filters/effects look ok on a 2d sprite covering the camera view, but objects behind the filter do not have the filter applied. Works ok for things like light rays but does not work for things like blur. The 2d sprite will be blurred but not anything behind it. I'm specifically trying to apply a tilt-shift filter to the cameras view, which is moveable, not on the objects individually.
Thanks either way, 3 j's is super dope!
Hi TLiaD,
Unfortunately this extension does not allow you to apply 2D Pixi filters since it draws 3D on a different canvas.
PANDAKO PANDAKO PANDAKO THERE'S A 3D PHYSICS ENGINE COMING TO GDEVELOP!
Hey, PANDAKO!
Could you change the "cursor lock" key from esc to something else? For my Fps game I would use esc to enter the menu :)
Unfortunately, this is a configured behavior in the browser and cannot be changed.
How do you make the objects not blurry?
Awesome extension! I am currently having trouble with the 3D lights however. When i delete the light object, the light stays in place of the object as shown in the screenshot.
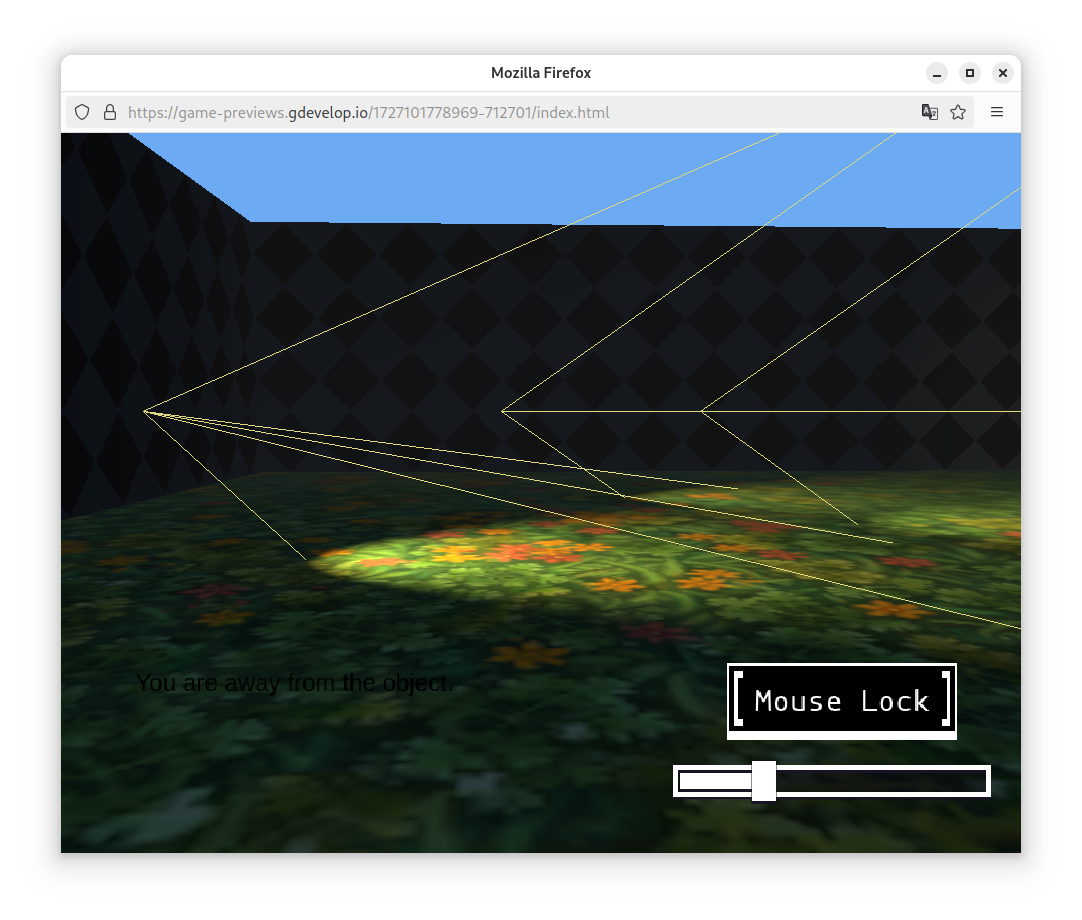
Also i know this isn't relevant to this extension but i know you developed it, the Mouse Pointer Lock extension doesn't seem to work on desktop and (chromium-based) browser version of GDevelop, only in Firefox.
Hope to see more improvements to the extension in the future!
This also applies to toggling it's visibility.
Thank you for reporting this.
I was not able to reproduce the lighting issue. I checked both when using behaviors and when using actions.
Please let me know the steps to check the issue in a new scene.
Do you mean the helper is not deleted? The helper is for debugging and will not be removed.
I don't know how, but trying to reproduce the bug in a new scene/project and now it works as intended when i toggle visibility of the light object. I honestly have no clue what i did wrong since both scene events look identical.
The only difference i made is i created the "light" boolean variable using "At the beginning of the scene" and made it a scene variable instead of a global variable.
I can maybe send the project file to you to check it out yourself.
> Do you mean the helper is not deleted? The helper is for debugging and will not be removed.
No, the bug happens when the helper is on or off. Doesn't matter.
Please send me your project files. I'll leave it up to you to decide how to send the files.
Here you go!
I received the project.
I can't find an action to remove the light. I don't know how to reproduce the problem.
Please explain.
Are you using the "Mouse Pointer Lock" extension on Linux? I've heard reports of issues with it on Linux.
Yes! To be specific, Arch Linux with the GNOME desktop environment using X11/X.org display server. It only works when i have GDevelop open in Firefox and nothing else.
The extension will be updated soon (if approved by GDevelop...)
An update for the Mouse Pointer Lock extension has been released. v0.1.7 is available.
Can confirm it works! Much appreciated!
when 3d multiplayer example?
Hey PANDAKO can you re-added Correct 3D Camera Rotation Within Limits (experimental) for the Website version of Gdevelop
Hello! The pause and return to the scene it's fixed now?
where did correct camera rotation go?
Really like this! Paid the $5. Worth it!
I'm using Create Objects from LAYOUT in my scenes and notice when I PAUSE & go to another scene... objects from the previous scene transfer... and when I RETURN to the original scene it crashes
Thank you for reporting it. I have confirmed that an error occurs.
WithThreeJS does not support the "Pause and start a new scene" action. Currently, I am working on improvements to avoid the error.
Also, I need to have a scene with an ORTHOGRAPHIC camera view. How can I do that?
can you use 3d shadows in gdevlops 3d
My game is made with this extension.
https://radioactive-frog-games.itch.io/the-elders-realm
Is there a chance you can sell ready g develop templates? I am having hard time following your youtube tutorials. I would pay for those templates.
thank yuo so much for making this! definitely changed gdevelop!
could you make a documentation on this extension?
How do I get the example?
have to pay 5 bucks
Download older version if using an older version of Gdevelop?
Ok, I figured out how to add my own GLB 3D file from the video above. Thanks for that! But how do I add collision with the camera and GLB object? I can not seem to get it to work. Oh and is there a forum for WithThreeJS? It would be nice to have community support.
The new gdev update breaks this extension
Yeah, I get a black screen when I open the preview of the project I was testing this with. Hopefully there's an update fix.
Thanks for letting me know. I am currently working on the issue.
If you want to solve the issue right away, please add a 3D box to Scene objects (no need to place it in the scene). That alone will solve this issue.
Oh that seemed to work, thank you!
Love the extension. Hopefully one day you can just mod the official 3d to include things like your lighting and sprite projections.
Hey uh, huge fan, love your work. Umm, could you help me with setting up 3D sound. I can't seem to find a simple explanation for it. I want a rock band to play songs on stage and the player's location to affect how it sounds. Please and thank you.
Really cool! Just purchased. Is there a way to make snow falling? Like a particle effect.